
DELISH KITCHEN 開発部で小売向き合いでFlutterのアプリ開発をしている野口です。
本記事では、弊社で開発しているFlutterのアプリをFlutter Webでリリースできるかどうかの調査を行った時の知見についてお話しします。
FlutterアプリをWebで動かすとは
Flutterはマルチプラットフォーム開発できるので、Android / iOS / Web / Windows / macOS / Linuxで同じソースコードで開発できます。なので、iOS、Android用に作成したアプリでもリリースできます。 一般的なWebサイトを作るときは、HTMLやCSS、JavaScriptを使用しますが、FlutterはiOS、Androidと同じ見た目になるように、HTML、CSS、Canvasなどを使用して描画してくれます。また、FlutterはDartという言語で書かれていますが、それをJavaScriptに変換してくれています。
ただ、パッケージを使用した場合、モバイル特有の機能(ネイティブコードでないと実現できないもの)などDartで書かれてない可能性があるため、パッケージの公式ドキュメントを見てWebに対応しているか確認する必要があります。ここにWebの記載があればWeb対応しているパッケージだと判断できます。
https://pub.dev/packages/flutter_riverpod

FlutterアプリをWebで動かすにあたっての課題
まとめると以下のような課題がありました。
- パッケージがWebに対応しているか
- Platform.isAndroid Platform.isIOSの分岐エラー
具体的な対応
パッケージがWebに対応しているか
対応していないもの
そもそもWebに対応してないパッケージがあるので、その場合は代替を探すか、Javascriptで書くか、Webではその機能を諦めるかをしないといけません。 今回は以下のパッケージが使用できませんでした。 - firebase_crashlytics(そもそもWebはクラッシュしないのでいらない) - path_provider - flutter_html - adjust_sdk - flutter_appauth - dart_jsonwebtoken
対応していたが、途中で動かなくなったもの
isar
isarはv3ではエラーが出て動かなくなっていました。
エラー内容
Error: The integer literal 288085404374050446 can't be represented exactly in JavaScript. Try changing the literal to something that can be represented in JavaScript. In JavaScript 288085404374050432 is the nearest value that can be represented exactly. id: 288085404374050446,
issueも出ており、v4では動くようになっているようですが、公式ドキュメントにISAR V4 IS NOT READY FOR PRODUCTION USEとあるので本番環境で使用するのは避けたほうが良さそうです。
https://pub.dev/documentation/isar/4.0.0-dev.14/
対応としては、 isarはローカルデータベースを扱うためのパッケージなので代替になるパッケージに書き換えるが良いかと思います。
v4がstableになるのが待てるのであれば待った方がいいですが、、、v4のPrereleaseが出てから時間が経っており、いつstableになるかわからない状態なので、一旦考えない方針にしています。
バージョンを上げれば対応されるもの
flutter_secure_storage
エラー内容
Unsupported operation: Platform._operatingSystem
使用しているバージョンではWebが対応していないため、5.0.0に上げれば解決します。
Platform.isAndroid Platform.isIOSの分岐エラー
エラー内容
Unsupported operation: Platform._operatingSystem
Webで実行時にPlatform.isAndroid Platform.isIOSがあると起こるようです。 この記事のように、Webの分岐を入れるか、universal_platform(https://pub.dev/packages/universal_platform)を使用することで対応できるかと思います。
https://zenn.dev/ryo_ryukalice/articles/140a64f894afad
Flutte Webを採用して開発運用を行う上でのビジネス上のリスク(考慮事項)
ビジネス上のリスクは以下が挙げられるかなと思います。アプリの複雑度によってリスクの重みは変わるかもしれないですが、これらが許容できればいい選択肢かなと思います。
- やりたいことを実現するためのWebに対応しているパッケージがない
- isarのようにWebに対応していたパッケージが、更新されなくなりWebが動かなくなる
- 2が原因でflutterのバージョンを上げづらくなる
iOS、AndroidアプリをFlutter Webで動かす
iOS、Androidアプリ

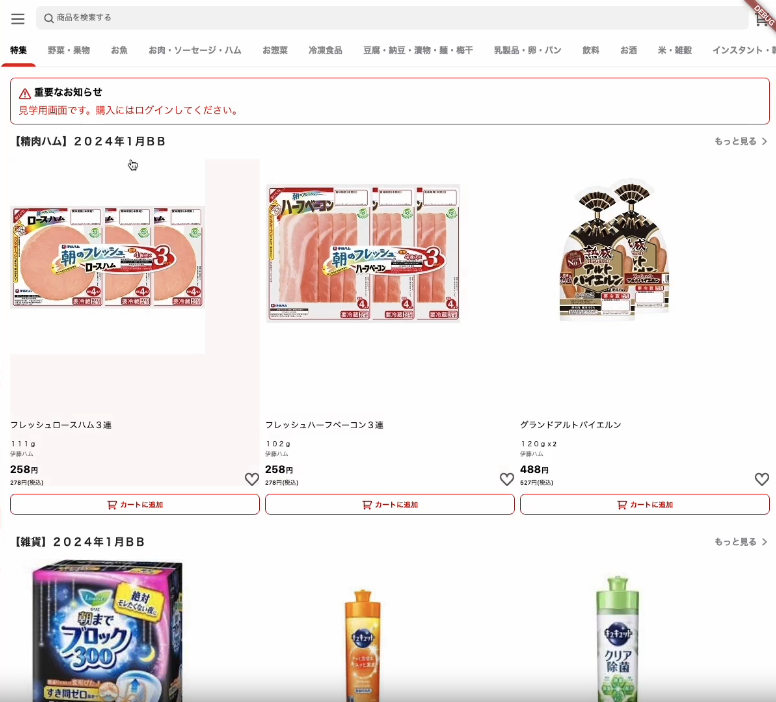
Flutter Webアプリ

Flutter Webを動かした結果、画像のようになりました。 見た目としてはiOS、Androidアプリがブラウザのサイズに合わせてそのまま大きくなっています。 このままでも見た目はそんなに悪くないかなと思いますが、商品情報が大きすぎるなどの場合はレスポンシブ対応か、モバイルのサイズに統一するなどすると良くなると思います。 動作が重くなる様子はなかったのでリリースはできるかなと思いました。
まとめ
Flutter Webで開発をする際の主な考慮点は使用するパッケージがWebに対応しているかどうかということがわかりました。 ただ、Webに対応していても動かなくリスクがあるので、Webだけは使えない機能が出る可能性もありそうですね。
個人的にはシンプルなアプリであれば基本的には動きそうなので用途によっては良い選択なのではと思いました。