
はじめに
MAMADAYSにはiOSとAndroidのアプリがあります。 Flutterなどのクロスプラットフォーム開発ではなく、それぞれネイティブで開発しています。
この記事ではMAMADAYSのiOSアプリの全体的な構成を紹介します。 全体の雰囲気を掴んでもらうことを目的とし、細かい採用技術はまた別の機会に紹介できればと思います。
MAMADAYSアプリの機能
MAMADAYSアプリには大きく次のような機能があります。
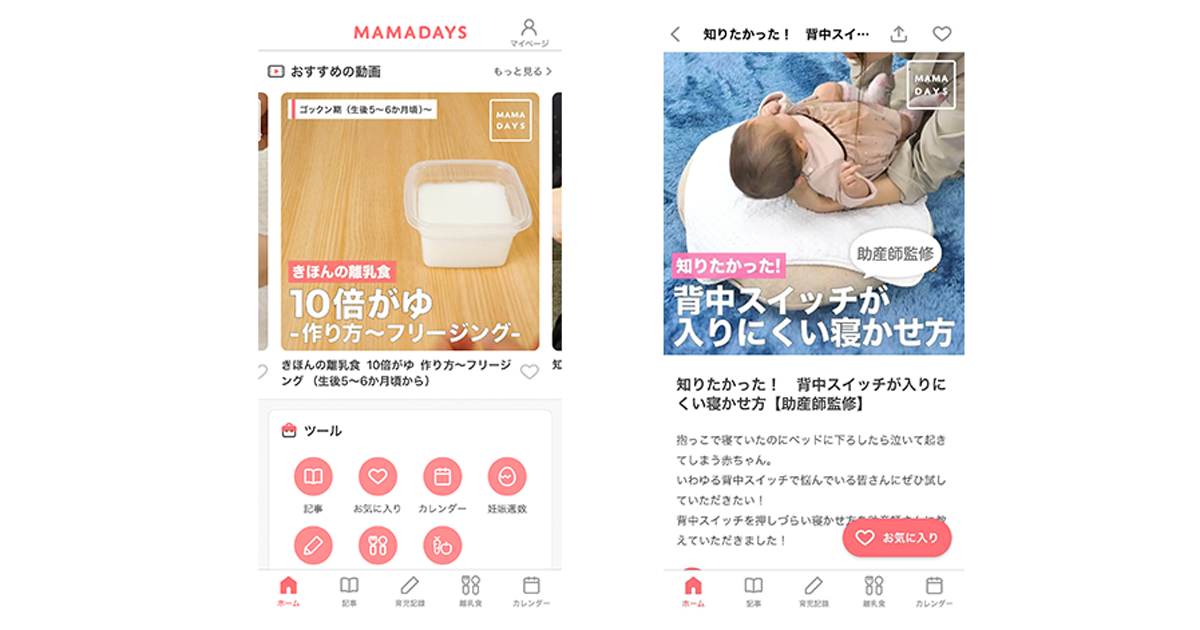
メディア
MAMADAYSには動画を含む数千本の記事があり、ユーザーさんの状態やお子さんの月齢に合わせて適切な記事をおすすめする仕組みがあります。
リリース当初は記事を WKWebView で表示していましたが、表示速度向上などのためにネイティブに変更しています。
動画再生には AVPlayer を用いていて、自動再生処理や待ち時間短縮のために、それなりに複雑な非同期的な制御が必要になっています。

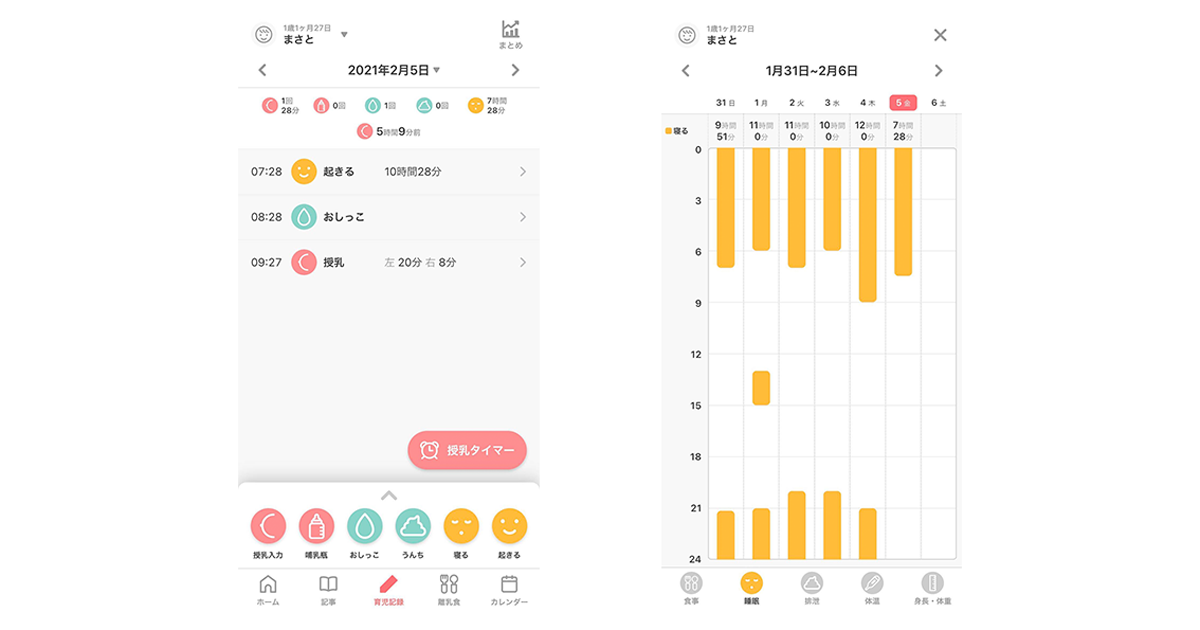
育児記録
お子さんの睡眠や授乳などを簡単な操作で記録し、グラフでわかりやすく振り返ることができる機能です。
この機能のみ、 Firebase Cloud Firestore を利用しています。
Firebase Cloud Firestore の採用には以下のような利点がありました。
- サーバーの実装が不要
- クライアントの実装が簡単
- 非同期通信で待ち時間なし
- 入力した記録をパートナーにリアルタイムに同期できる
リリース当初の時間が無い中では、工数削減、品質向上に非常に役立ったと思います。 ただし、育児記録機能と他機能の連携を進める上で障害になってきているため、将来的には独自のAPIに置き換えることになりそうです。

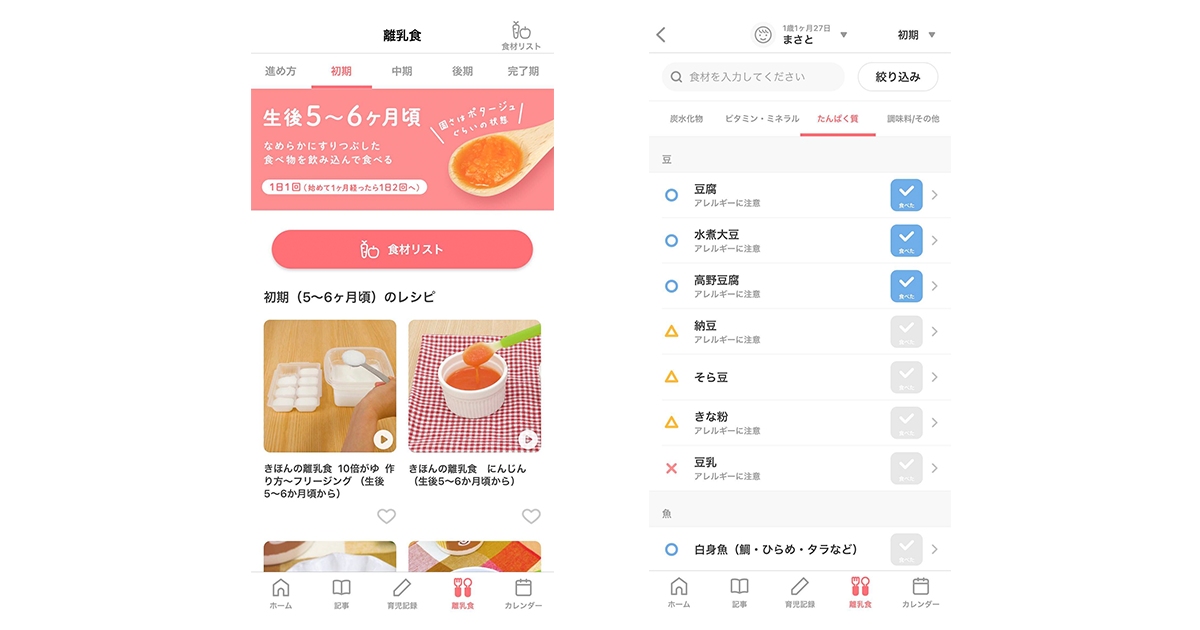
離乳食
離乳食の進み具合を記録したり、時期にあった調理法を探せる食材リスト機能があります。

カレンダー
家族の予定を一つのカレンダーで共有できます。 また、思い出として写真をアップロードし、簡易的なアルバムのようにする機能があります。
パートナー共有
上記全ての機能はデータを家族内で共有できるようになっています。
アーキテクチャー
アーキテクチャーはMVVMとしています。
ただし ViewController から ViewModel の接続はメソッドコール、 ViewModel から ViewController の接続はクロージャーで、Rx等によるバインディングを用いていないので一般的なMVVMとは異なるかもしれません。
Viewはほぼ UITableView で構成されており、Viewの更新は UITableView のリロードですることが多いため、個別のデータをバインディングするメリットを感じなかったためにこのような構成になっています。
また、ViewControllerの階層化を積極的に使っています。 コンテナを使って階層化することによってView Controllerの肥大化を防ぐようにしています。
まとめ
MAMADAYSのモバイルアプリは2019年10月にリリースして以来コンスタントにアップデートを続け、離乳食、カレンダー、妊娠週数と大きめの機能を追加してきました。 今後もユーザーさんの声を聴きながら進化を続けていきます。 開発者としてはコードをできるだけシンプルで変更に強い状態に保つことで、開発速度と品質でサービスに貢献したいと考えています。