
はじめに
DELISH KITCHENでは日々多くのレシピ動画を公開していますが、その動画は全てAdobe Premiere Pro(以下 Premiere Pro)を使用して編集しています。
今回はPremiere Proのエクステンションを作成して動画の編集効率を向上させた話をご紹介します。
これまで発生していた問題
レシピ動画にどのような材料を使っているか、どのような工程があるかは全てダッシュボード(データ管理用Webサイト)で管理しています。 動画編集者は動画データをPremiere Proに取り込み、対象レシピの情報をダッシュボードから開き、見比べながら作業していました。
動画にテロップを表示する際には、材料や工程の文章をダッシュボードからPremiere Proにコピペしながら編集作業を行っていました。

この作業は地味に時間がかかる上にコピペミスをしやすく、手戻りが発生したりミスが残ったままレシピ動画が公開されてしまうこともありました。
そこで、編集作業の効率化 & ミスの削減のためにPremiere Proのエクステンションを開発しました。
エクステンションの紹介
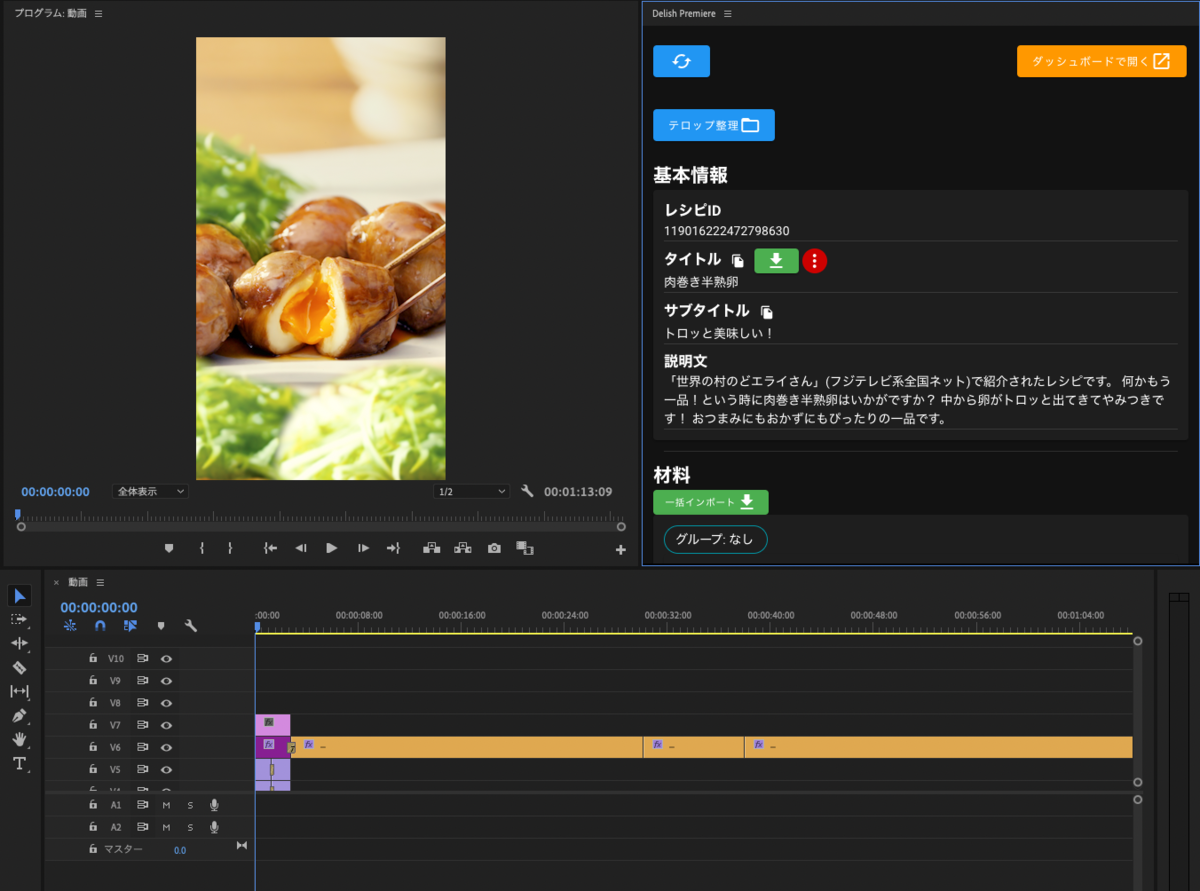
エクステンションを有効にした状態でPremiere Proを開くと以下のような画面になります。 画像右上のパネルがエクステンションの画面です。 これから編集するレシピの情報が自動的に表示されるため、自分でダッシュボードを開く必要はありません。

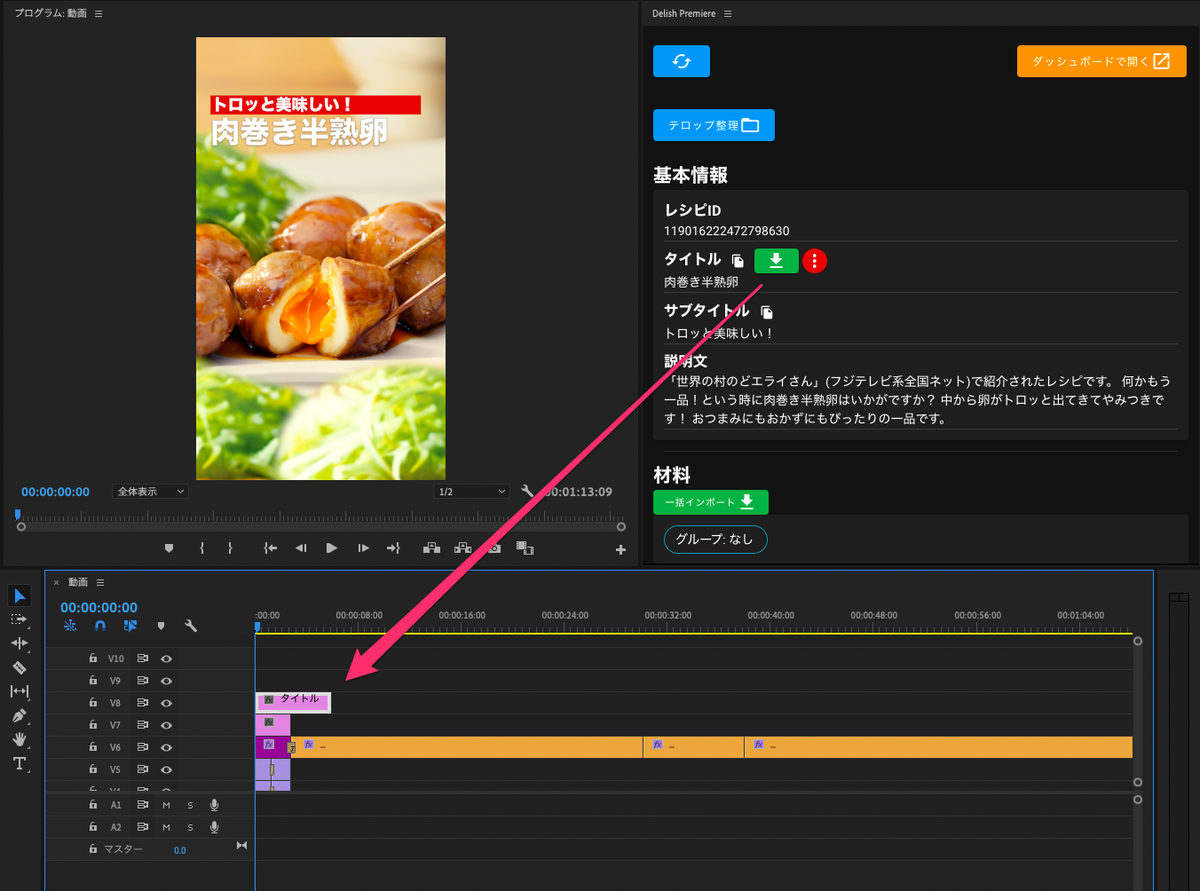
レシピのタイトルを挿入するときはタイトルの項目にある緑のボタンをタイムラインの好きな位置にドラッグ&ドロップします。 そうすると自動的にDELISH KITCHENで決められたデザインのタイトルテロップが挿入されます。 あとは表示する秒数やデザインを微調整すればタイトルテロップは完成です。

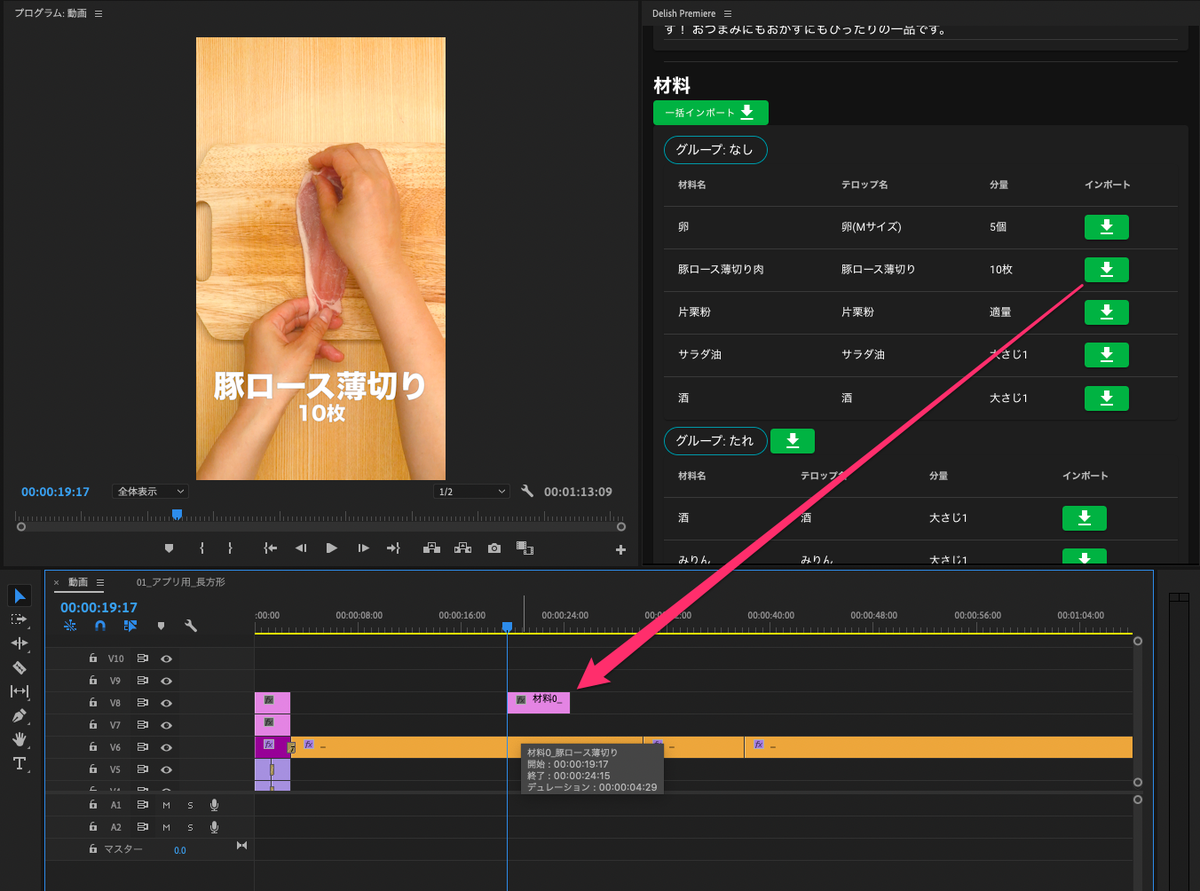
材料も同様に、表示させたい位置にドラッグ&ドロップすれば材料用のテロップが表示されます。

このようにタイトルや材料などのテロップをドラッグ&ドロップで動画内に挿入できるので、これまでのコピペ作業は必要なくなり、 ポチポチするだけである程度レシピ動画が作れてしまうというのがこのエクステンションの良いところです。
使用している技術
Adobe CEP
このエクステンションはAdobe CEP (Common Extensibility Platform) という技術を用いて作られています。 これはHTML5/JavaScript/Node.jsを使って様々なAdobeソフトウェアのエクステンションを開発できるというものです。
詳しくは以下のGitHubや記事で詳しく解説されています。
- Adobe-CEP/Getting-Started-guides: Getting Started guides and samples for CEP extensions
- Adobe-CEP/CEP-Resources: Tools and documentation for building Creative Cloud app extensions with CEP
- CEP スーパー メガ ガイド: HTML5 + Node.js で Adobe のツールを拡張する | aphall.com
エクステンションの画面はChromium Embedded Frameworkというアプリケーションに埋め込んで使用するChromiumフレームワークを用いて表示しているため、 一部制限はありますがほぼ通常のChromeでHTML5/JavaScriptを実行するのと遜色ありません。 またNode.jsが実行できるためローカルファイルの読み書きも行えます。
AdobeソフトウェアのバージョンによってAdobe CEPのバージョンも変わり、それによって使えるAPIやChromium / Node.jsのバージョンも決まってくるため、 事前にサポートするバージョンを確認しておいた方が開発がスムーズになります。
参考: CEP-Resources/CEP 10.0 HTML Extension Cookbook.md at master · Adobe-CEP/CEP-Resources
Nuxt.js
Chromiumの上でHTML5/JavaScriptが実行できるとなると、ほぼWebサイトを作成するのと変わりません。 そのため、このエクステンションはNuxt.jsを使用しています。 (当初は素のVue.jsだったのですが、最近Nuxt.jsにリプレイスしました)
DELISH KITCHEN WEB を構成する技術のお話 でも紹介したように、 DELISH KITCHENのWebサイトにはNuxt.jsを使用しています。またレシピ管理用のダッシュボードでも同様にNuxt.jsを使用しています。
Nuxt.jsはサーバーサイドレンダリング(SSR)が特徴として挙げられがちですが、SSR以外にもページのルーティングルールやコンポーネント、プラグインの設置場所などが全て定められているというのが大きな特徴で、 Nuxt.jsで開発したことのあるWebエンジニアであればすぐにプロジェクトの構成が把握できるのが強みです。 そのためこのエクステンションでもNuxt.jsを使うことによって自分以外のエンジニアがエクステンションを開発する際にもプロジェクト構成の把握が容易になり、 共通のライブラリやプラグインが使用できるため開発がスムーズになります。
工夫した点
編集対象のレシピ情報を自動的に表示する
動画を編集する際に、毎回ダッシュボードから編集対象のレシピを開くのは地味に面倒な作業なので、Premiere Proを開くと自動的にレシピの情報が表示されるようにしました。
仕組みは単純で、以前からレシピ編集のルールとしてPremiere Proのプロジェクトファイルには <レシピID>_<レシピタイトル>.prprojというような命名規則で名前をつけることが決まっていたので、
Premiere ProのAPIでファイル名を取得し、正規表現でレシピIDを抜き出してからDELISH KITCHENのAPIでレシピ情報を取得し表示しています。
ドラッグ&ドロップでテロップを挿入
なるべく直感的にテロップを挿入できるようにしたかったため、ドラッグ&ドロップで挿入できるようにしました。
ドラッグ&ドロップ自体は通常のWebと同じくdragイベントをハンドリングしdataTransfer.setData()でテロップのデータを渡せば良いのですが、setData()の第一引数に渡すformatは"com.adobe.cep.dnd.file.0"という文字列でなければいけません。
(複数データを渡す場合は最後の数字をインクリメントしていく)
参考: Samples/ext.js#L84 Adobe-CEP/Samples
PRTL
ドラッグ&ドロップでテロップを挿入、と言いましたが、実際には何のファイルをドラッグ&ドロップで渡しているかというと、PRTLというフォーマットのファイルを渡しています。 これは現在Premiere Proでレガシータイトルと呼ばれているテロップのフォーマットで、XML形式のファイルになっています。
テンプレートとして使用するPRTLファイルは予めエクステンション内に保存してあり、
材料などのテロップ挿入ボタンがドラッグされた瞬間にテンプレートのPRTLを読み込み、指定された箇所の文字列を材料名で置き換えます。再度PRTLファイルとして書き出した後にdataTransfer.setData()にそのファイルパスを指定すると、
ドロップした場所にそのPRTLファイルがテロップとしてインポートされ表示されるという仕組みです。
余談
Premiere Proにはレガシータイトル以外にもエッセンシャルグラフィックスというテロップの機能があります。 こちらもテンプレートがありAPIでPremiere Proに取り込むことができるのですが、若干扱いづらく、XML形式であることや直感的にドラッグ&ドロップで取り込めるという点でPRTLを採用しました。
ただし、PRTLはフォーマット仕様が公開されておらず(公開されていたらどなたか教えて下さい)、独自にパースする必要があります。 また、Premiere ProでテロップをPRTLファイルとして書き出せるのはCS6までで、それ以降のバージョンでは書き出し機能は削除されてしまいました。 このような状況で、将来的にPremiere Proがレガシータイトルをサポートしなくなる恐れもあるため、できればエッセンシャルグラフィックスを使ってテロップを挿入できるようにしたいところです。
エクステンションのパッケージング
Adobe CEPのエクステンション自体はPremiere Proのエクステンション用のディレクトリに配置すれば使用できるのですが、動画編集をするスタッフに毎回その場所に配置してもらうのも手間がかかります。 そこで、エクステンションをインストーラーでインストールできるようにしました。 全員Mac上でPremiere Proを使用するので、インストーラーとしてpkgファイルを生成します。
パッケージングの詳細や使用したコマンド、npmパッケージなどは以下を参考にしてください。
- Packaging and Signing Adobe Extensions
- CEP-Resources/ZXPSignCMD at master · Adobe-CEP/CEP-Resources
- codearoni/zxp-sign-cmd: A JS wrapper for Adobe's extension signer
パッケージングを手動で行うのも面倒なので、GitHub上でPullRequestをmasterにマージした際にCIでパッケージングし、 そのpkgファイルをtcnksm/ghrを使用してGitHub Releasesに自動的にアップロードするようにしました。
これでpkgファイルをGitHub Releasesからダウンロードして開けばMacでおなじみのインストーラーが起動し、エクステンションをインストールできるようになります。

まとめ
このエクステンションを使うことによってPremiere Pro内でテロップの挿入が完結できるようになりました。 また、ドラッグ&ドロップでテロップを非常に簡単に挿入できるようになり、コピペミスを減らすことができました。 もちろん動画編集作業はこれだけで終わりではないのですが、地味に時間のかかっていた作業を減らすことができ、編集効率を向上させることができました。
このPremiere Proのエクステンションは2018年に作成したものですが、3年弱経った現在も毎日使われています。 自分が作ったものが毎日使ってもらえているというのは開発者冥利に尽きる思いですね。
DELISH KITCHENのサービスも毎日沢山の方に使っていただくため日々開発に励んでいます。
これからもDELISH KITCHENをよろしくお願いします。