
はじめに
はじめまして。2023年6月からエブリーのDELISH KITCHEN開発部 ユーザーグロースチームで内定者インターンをしている新谷です。
DELISH KITCHENは、「だれでもおいしく簡単に作れるレシピ」を毎日配信するレシピ動画メディアです。食のプロが提案する、家庭にある食材を使った簡単においしくできるレシピをご提案しています。
本記事では、インターンでの業務内容や学んだことについて紹介できればと思います!
インターン参加の経緯
現在私は大学院の修士2年で、2024年4月からエブリーに入社することが決まっています。大学院ではハードウェア系の研究を行っており、半導体における製造時のばらつきを機械学習を用いてモデル化する研究をしています。これまで開発の経験としては、Laravelを使ったAPI開発やWordPressのプラグイン開発(PHP)などを行っていました。ただ、規模が大きいサービスの開発にはこれまで携わったことはなく、自分の技術力向上や入社前に少しでも業務に慣れておきたいと思いエブリーのインターンに参加しました。
インターンでの業務内容
ミーティング
業務ではコードを書く以外に、チームで以下のようなミーティングを行いながら開発をしています。
- 開発ミーティング(毎日)
- 開発・PdM・デザイナーミーティング(毎日)
- Web Vitalsミーティング(毎週)
- KPTミーティング(毎週)
開発ミーティングでは現状の作業内容と進捗を開発のチームメンバーで共有し、技術的な相談なども行います。開発・PdM・デザイナーミーティングでは、KPIの確認を行いその後開発とPdM、デザイナーの間で進捗を共有します。Web Vitalsミーティングでは、直近のWeb Vitalの状況を確認し今後の対応について話し合います。KPTミーティングでは、一週間の振り返りを行い今後の課題や改善点を話し合います。
開発の進め方
開発の進め方としては、まずPdMの方がまとめた要件を読んだり話を聞いたりして、今から行う施策の背景などを把握します。その後、要件をもとにどのような実装が必要かを考えます。例えば、この機能を追加するにはフロント側でどのような実装が必要か、バックエンド側でどのような実装が必要かなどを考えます。この際実装や設計の方針を決める際に、GitHubのIssuesを立てて開発のチームメンバーで相談を行います。その後、実装を行いPull Requestを作成します。Pull Requestは、開発のチームメンバーでレビューを行い、問題がなければ開発環境にマージし、その後問題がなければ本番環境にマージします。
雰囲気
インターンでは週2日リモートで勤務しています。コミュニケーションはテキストですることが多いですが、Slackのハドルで通話を行うこともあり気軽に質問をしています。主にチームのメンバーとPdMの方とコミュニケーションを取っており、皆さんとても優しく働きやすい環境だと感じています。また、社内勉強会も毎週行なっており、業務以外の新しい技術の共有も行ったりしています。
一度出社して勤務したことがありますが、その際はチームでランチを食べに行きました。その際には、業務外の話をすることもありとても楽しかったです。
具体的な業務内容
6月からインターンとして業務に携わって約5ヶ月が経ち、その間にUIの変更からAPIの実装まで幅広く様々な開発を行いました。ここではこれまで行なった開発の内容を一部紹介します。
レシピ作成者をページ上部に表示
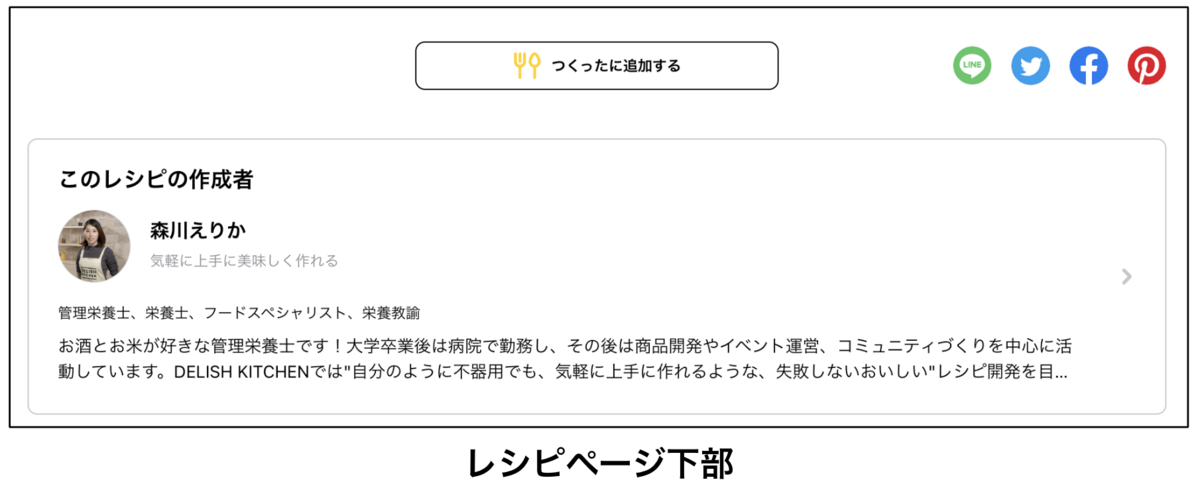
DELISH KITCHENのレシピページでは、レシピを作成したフードスタイリストの方の情報を表示しています。

このレシピ作成者の情報はページの下部に表示されています。こちらの情報のうちプロフィール画像と名前、肩書きをページの上部にも表示することになりました。

上記は実際に完成したレシピページ上部の画像です。このレシピ作成者情報は、クリックするとレシピ作成者のプロフィールページに遷移するようにも実装しました。
実装にあたっては、すでにAPIからレシピ作成者の情報を取得する処理が実装されていました。そのため、変更箇所としてはUIの追加のみであったため、実装自体は比較的簡単に行うことができました。ただ、なぜこのような変更を行うのかの意図を理解することは重要だと考えており、実際にエンジニア側にも実装の意図が共有されている状態で開発が行われています。
この変更の意図としては、以下のようなものがあります。
- 専門家(管理栄養士)が監修した信頼のおけるレシピであることがEAT(Googleが定めたウェブページの品質を評価する際の基準の一つ)の観点からGoogleから評価される可能性がある
- キーワード「プロ」「本格」系のレシピの根拠となり、他のレシピと比べてユーザーからの信頼度が上がる
私はインターン生ですが、このような意図を理解し実装を行うことができました。これは、エブリーのインターンでは、インターン生にも業務の意図を理解してもらうことを大切にしているからだと思います。
記事内のコンテンツが非公開のとき非公開画像を設定
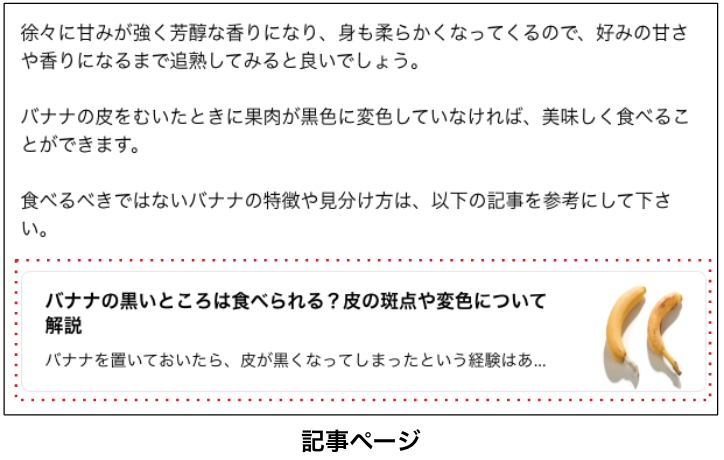
DELISH KITCHENでは、料理する際に役立つ知見やおすすめレシピなどが書かれた記事ページがあります。この記事ページでは、該当するレシピや他の記事などへのリンクが埋め込まれています。

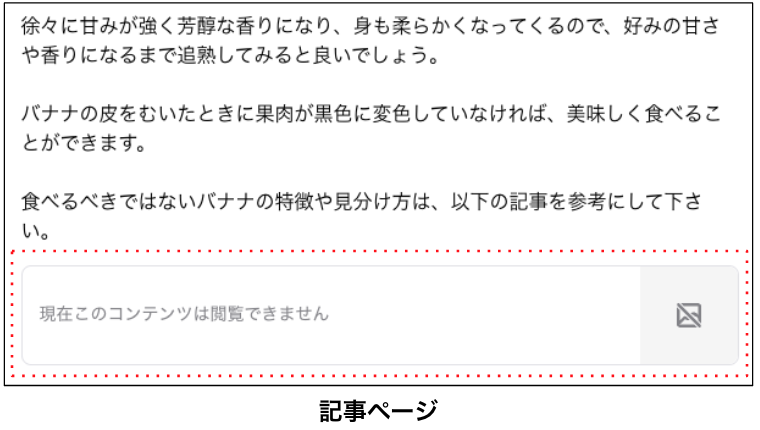
この記事内のコンテンツ(レシピや他の記事など)は、入稿した時点では公開状態ですが後から非公開状態になる場合があります。現状このような際は、非表示になるorページに遷移しても該当コンテンツが表示されないという状態になっています。そこで、コンテンツが非公開であることを分かりやすくユーザーに伝えるため、非公開のコンテンツには非公開画像を設定することになりました。
実装として、まずサーバー側のAPIを改修しました。現状記事のコンテンツを取得するAPIでは、コンテンツの種類ごとにレイアウト番号が設定されています。そのため非公開のコンテンツのときは、新たに非公開のレイアウト番号が設定されるように実装しました。以下は実装したAPIのレスポンスの一部であり、非公開のコンテンツのときはlayoutが16となります。
{ "data": { ... "contents": [ { "num": 1, "layout": 16 }, { "num": 2, "layout": 8, "recipe_id": { "id": 136506859786862859, "id_str": "136506859786862859" }, "recipe_lead": "おせちにもおすすめ!", "recipe_title": "筑前煮", ... }, ... ], } }
次に、フロント側の実装を行いました。フロント側では、APIから取得したコンテンツのレイアウト番号をもとに、非公開のコンテンツのときは非公開画像を表示するように実装しました。

技術的な学び
インターン期間中、さまざまなタスクを通して多くの技術的な学びがありました。先述した業務やその他の業務を通じて得られた学びについて紹介します。
Nuxt.jsについて
DELISH KITCHENのWebはNuxt.jsを使って開発しています。Nuxt.jsはVueのフレームワークで、サーバーサイドレンダリングや静的サイト生成などの機能を提供しています。Nuxt.jsを使うのは初めてだったので、Vue.jsとNuxt.jsについて勉強することから始めました。これまでReact.jsは少し触ったことがあったので、ある程度Vue.jsの理解はできました。ただ、特に難しかったのはNuxt.jsのVuexの理解でした。VuexはVue.jsの状態管理ライブラリで、アプリケーションの状態を一元管理することができます。状態管理ライブラリは使ったことがなかったので大変勉強になりました。
APIサーバーのアーキテクチャについて
DELISH KITCHENのAPIサーバーはGolangで開発されています。Golangに関してもこれまで触ったことがなかったので、最初はGolangの勉強から始めました。APIサーバーのコードを読む上で難しかったことは、アーキテクチャの理解です。DELISH KITCHENのAPIサーバーでは、クリーンアーキテクチャが採用されています。クリーンアーキテクチャは、アプリケーションをレイヤーに分割し、各レイヤーの依存関係が内側から外側に向かって一方向になるように設計するアーキテクチャです。
Web Vitalsについて
DELISH KITCHENのSEO対策として、Web Vitalsの改善を行っています。 SEOについてあまり知識がなくWeb Vitalsについても初めて知りました。Web Vitalsとは、Googleが提唱するWebサイトのパフォーマンス指標です。Web Vitalsの中でも中心となる3つの指標があります。これをCore Web Vitalsと呼び、以下の通りです。
- LCP(Largest Contentful Paint):コンテンツが表示されるまでの時間
- FID(First Input Delay):ユーザーの入力に対する反応速度
- CLS(Cumulative Layout Shift):コンテンツの安定性
Web VitalsはSEOに影響を与える可能性があり、またユーザーの体験にも影響を与えるため、Web Vitalsの改善は重要です。そのため、日々Web Vitalsの改善に取り組んでいます。
最後に
エブリーでは、常に新しい学びがあり業務に携わっていてとても楽しいです。今後もエブリーでの業務を通して、エンジニアとしての技術力を身につけていきたいと思います!