
はじめに
子育てメディア「トモニテ」でバックエンドやフロントエンドの設計・開発を担当している桝村です。
エブリーは、現在 GitHub Copilot Business を持つ Organization アカウントであるため、多くの開発メンバーが Github Copilot を業務で活用しています。
Github Copilot は、コーディング時に AI ペアプログラマーからオートコンプリート スタイルの候補を提示する拡張機能です。
Github Copilot のユースケースとして、コーディングにおける補完はもちろん、コメントからのコード・テストの自動生成やコードの説明を求めるなど、様々な場面で活用しています。
今回は Github Copilot Chat について、その基本的な機能や使い方を整理しつつ、開発者体験が向上するような活用事例を考えてみました。
前提
- 個人、もしくは Organization アカウントで Github Copilot サブスクリプションを持っていること
- 拡張機能の Github Copilot / Github Copilot Chat がインストールの上、有効化されていること
- 筆者は VS Code を利用しているため、本記事は VS Code における Github Copilot Chat について記載
環境
Extension version: 0.13.0 VS Code version: Code 1.87.0
Github Copilot Chat とは
Github Copilot Chat は、Github Copilot の拡張の一つであり、Github Copilot との対話を可能にするチャットインターフェースです。
Copilot Chat により、コーディング関連の問い合わせをしたり、回答を得ることが可能です。
2024 年 1 月 9 日に IDE の Visual Studio Code と Visual Studio 向けに一般提供 (GA) を開始し、OpenAI の GPT-4 をベースにした自然言語処理モデルを利用してます。
Github Copilot Chat における質問をより効果的・効率的にする 3 つの機能
Github Copilot Chat では、質問をより効果的・効率的にするために、以下の 3 つの機能を提供しています。
- エージェント
- スラッシュコマンド
- コンテキスト変数
これらの機能は単体もしくは組み合わせて利用することで、より効果的・効率的な質問や回答を得ることができます。
エージェント
エージェントとは、特定の領域に特化した回答を生成できる AI エージェントのことです。
入力フォームに対して、「@(アットコマンド)」を使ってエージェントを指定することができます。
| エージェント | 説明 |
|---|---|
@workspace |
ワークスペース内のコードやファイルについて回答 |
@terminal |
統合ターミナルに関するコンテキストについて回答 |
@vscode |
エディタ (VS Code) 自体のコマンドや機能について回答 |
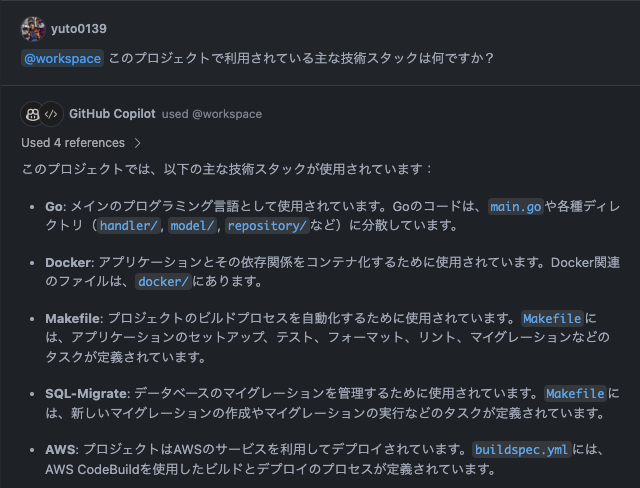
使用例:Go のプロジェクトで利用されている主な技術スタックについて尋ねる
@workspace このプロジェクトで利用されている主な技術スタックは何ですか?

スラッシュコマンド
スラッシュコマンドとは、Copilot がより適切な回答を提供できるように、特定のアクションを実行するためのコマンドです。
特定のエージェント「@workspace」 「@vscode」を前提にしているコマンドもあり、その場合、エージェントを省略して実行できます。ex. @workspace /explain とするところを /explain だけで実行可能
入力フォームに対して、「/(スラッシュ)」を使ってスラッシュコマンドを実行することができます。
@workspace に対するスラッシュコマンド
| スラッシュコマンド | 説明 |
|---|---|
/doc |
ドキュメントのコメントを追加 |
/explain |
コードの動作を説明 |
/fix |
選択したコードの問題に対する修正を提案 |
/generate |
質問に回答するるコードを生成 |
/optimize |
選択したコードの実行時間を分析して改善 |
/tests |
コードの単体テストを作成 |
/new |
自然言語の説明に基づいて新しいプロジェクトを作成 |
@vscode に対するスラッシュコマンド
| スラッシュコマンド | 説明 |
|---|---|
/api |
VS Code の拡張機能に関する回答を生成 |
/search |
VS Code の検索機能により、ワークスペース内のコードやファイルを検索 |
エージェント共通のスラッシュコマンド
| スラッシュコマンド | 説明 |
|---|---|
/clear |
チャットをクリア |
/help |
Github Copilot Chat のヘルプを表示 |
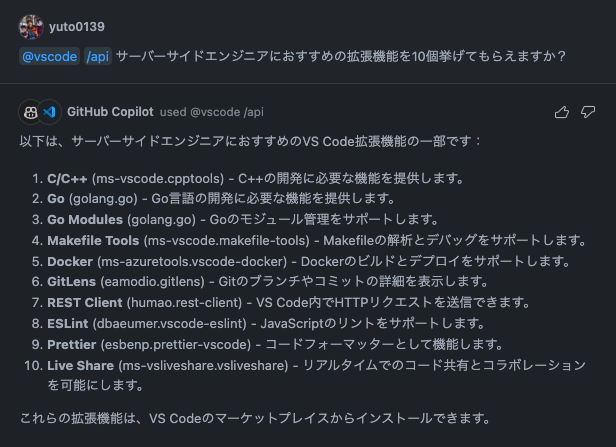
使用例:サーバーサイドエンジニアにおすすめの拡張機能を教えてもらう
@vscode /api サーバーサイドエンジニアにおすすめの拡張機能を10個挙げてもらえますか?

コンテキスト変数
コンテキスト変数とは、質問時に渡したい追加の情報 (コンテキスト) を指定する変数です。
入力フォームに対して、「#(シャープ)」を使ってコンテキスト変数を指定することができます。
| コンテキスト変数 | 説明 |
|---|---|
#selection |
エディタの選択箇所 |
#editor |
エディタの表示領域 |
#file:<ファイル名> |
選択したファイル |
#terminalSelection |
ターミナルの選択箇所 |
#terminalLastCommand |
ターミナルで最後に実行したコマンドと結果 |
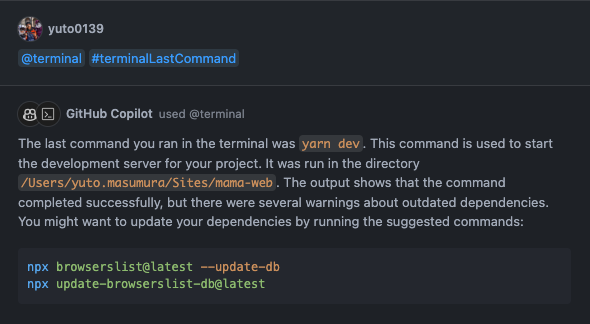
使用例:yarn dev でローカルでサーバーを起動した後、そのコマンドとその結果を説明してもらう

@terminal #terminalLastCommand

Github Copilot Chat を利用する 3 つの UI
Github Copilot Chat へ質問をする際、以下の 3 つの UI を利用することができます。
Chat ViewQuick chatInline chat
これらの UI は、それぞれの特性によって、使い分けることができます。
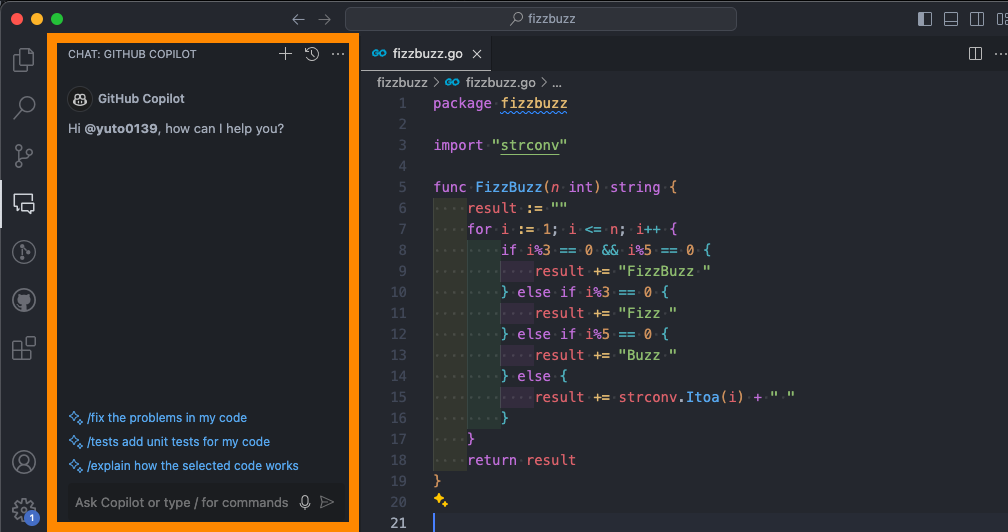
Chat View
Chat View とは、VS Code のサイドバーに表示されるチャットビューです。
大小を問わず、質問に対して AI によるサポートを受けることができます。
アクティビティバーからチャットビューにアクセスするか、⌃⌘I キーバインドを使用します。

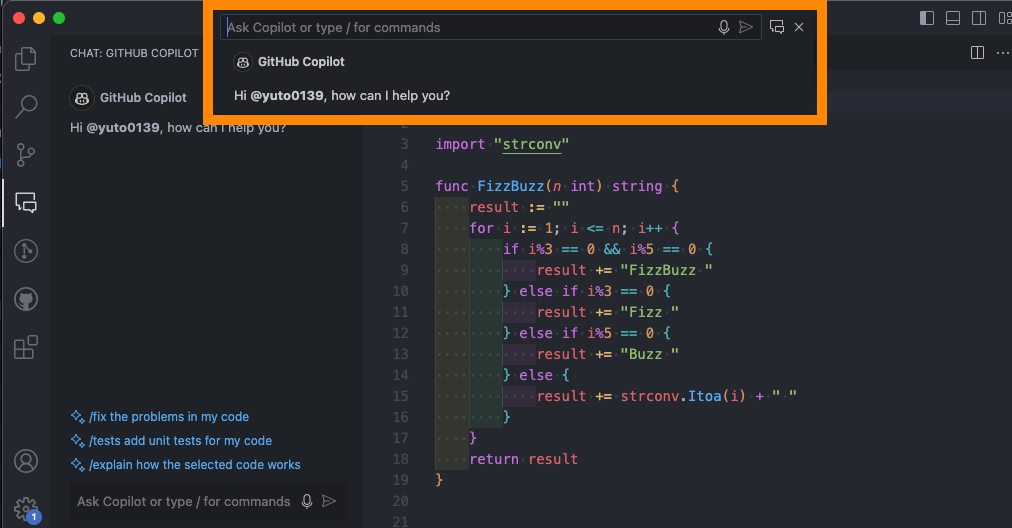
Quick chat
Quick chat とは、エディタの上部に表示されるチャットビューです。
完全なチャットビューセッションを開始したり、エディタでインラインチャットを開くことなく、簡単に質問をすることができます。
コマンド パレットで Chat: Open Quick Chat を実行するか、キーボード ショートカット ⇧⌘I を使用します。

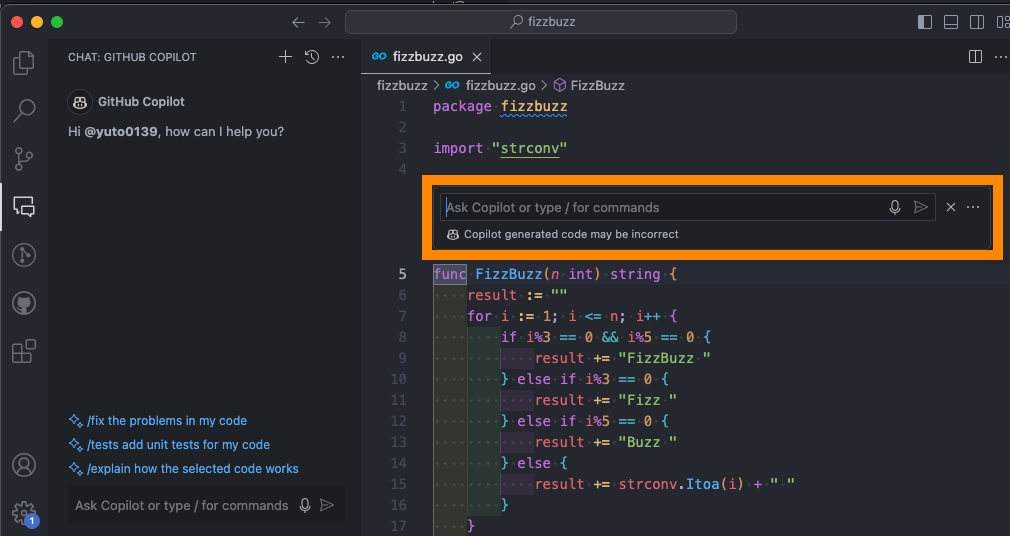
Inline chat
Inline chat とは、コード上に表示されるチャットビューです。
コーディング中にインラインで質問をすることができます。
どのファイルでも、キーボードの ⌘I を押すと、Copilot インライン チャットを表示できます。

開発者体験が向上する活用事例 (ワークスペース編)
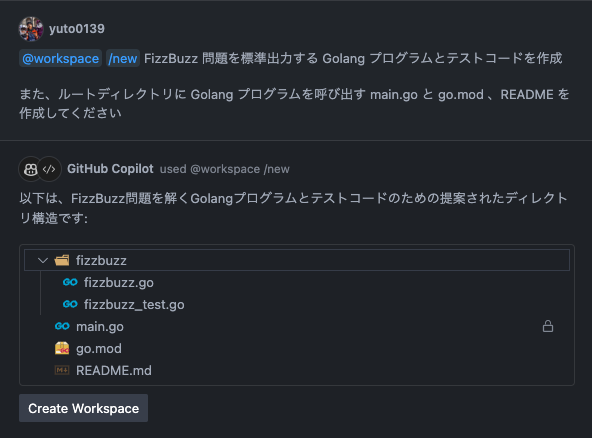
プロジェクトを新規作成してもらう
自然言語の説明に基づいて新しいプロジェクトを作成してもらいます。
@workspace /new FizzBuzz 問題を標準出力する Golang プログラムとテストコードを作成 また、ルートディレクトリに Golang プログラムを呼び出す main.go と go.mod 、README を作成してください


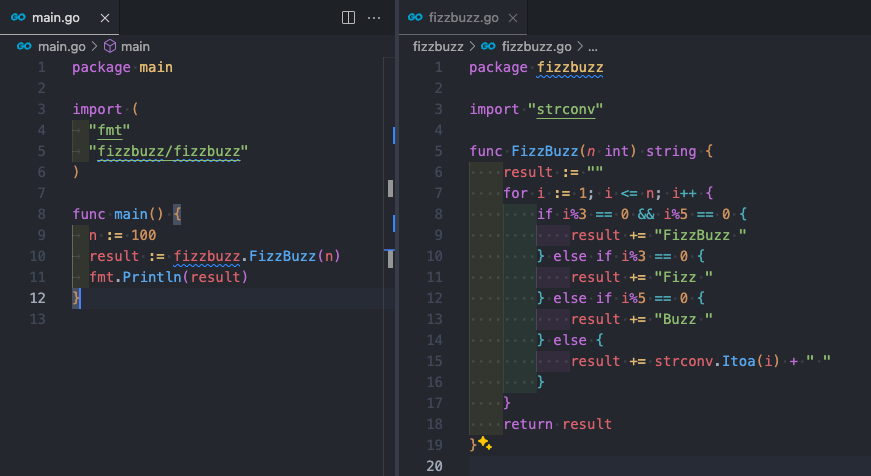
結果として、質問した通りのディレクトリ構造やファイルが作成されました。
また、概ね期待通りのプログラムが生成され、エラーなく実行できることを確認しました。
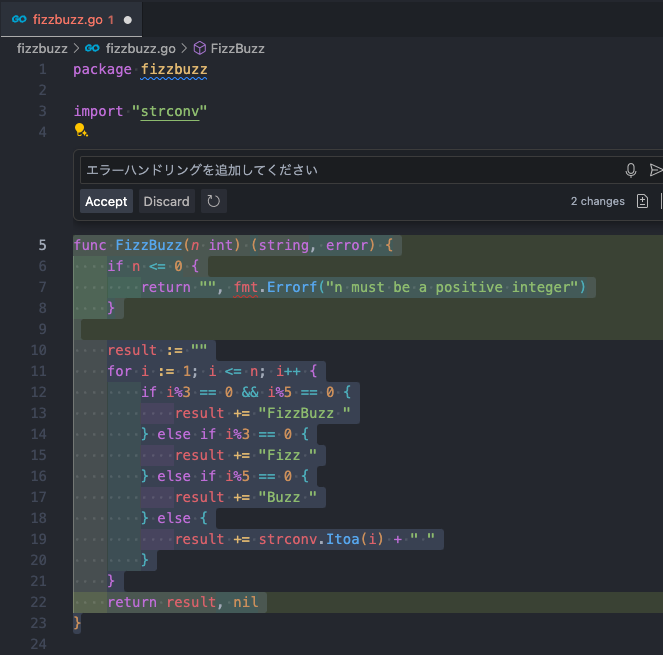
特定の指示による既存のコードの修正・差分表示・一括置換してもらう
Copilot Chat に作成してもらった FizzBuzz 問題のプログラムに対して、エラーハンドリングを追加してもらいます。
エラーハンドリングを追加してください

概ね期待通りの修正が行われました。
また、差分表示では、修正前と修正後のコードの違いが色分けされて表示され、修正箇所が一目でわかりました。
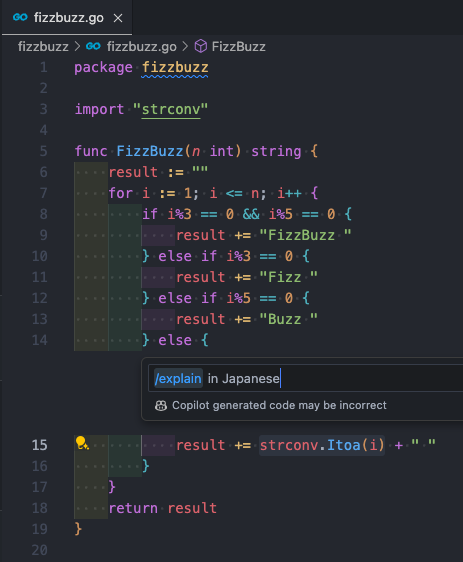
選択したコードを説明してもらう
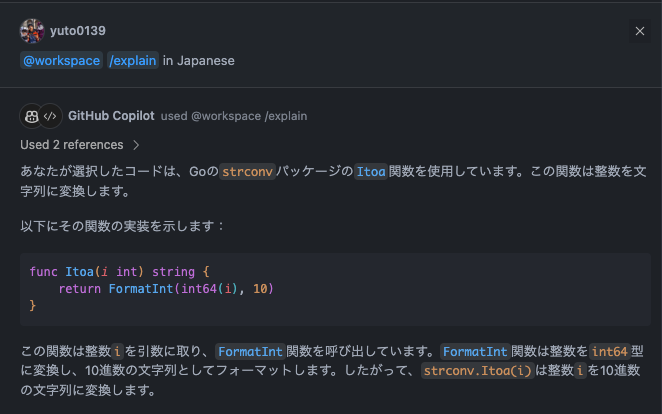
選択したコードを日本語で説明してもらいます。
/explain in Japanese


外部パッケージの処理の概要のみでなく、ソースコードについても丁寧に説明してもらうことができました。
また、色分けや改行がとても見やすく、コードの理解を助けてくれました。日本語も特に違和感ないですね。
コードのエラーや問題点への修正を提案してもらう
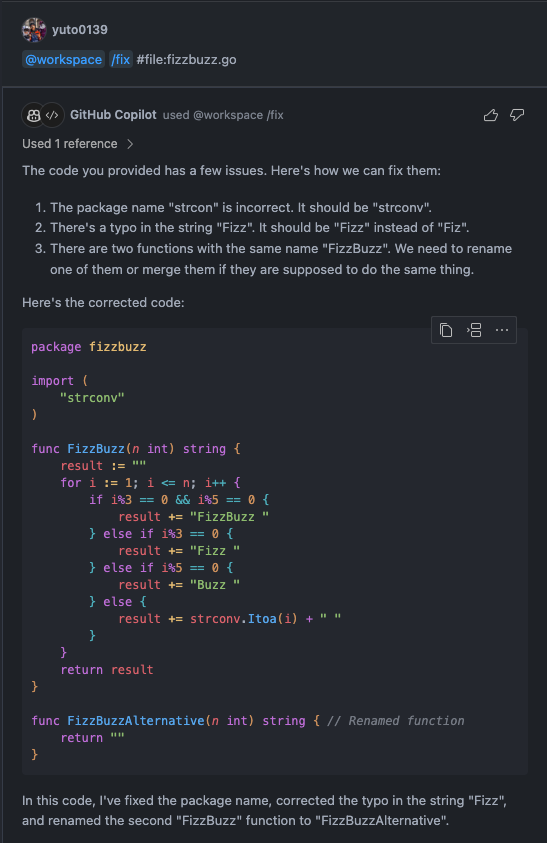
選択したコードのエラーや問題点への修正を提案してもらいます。
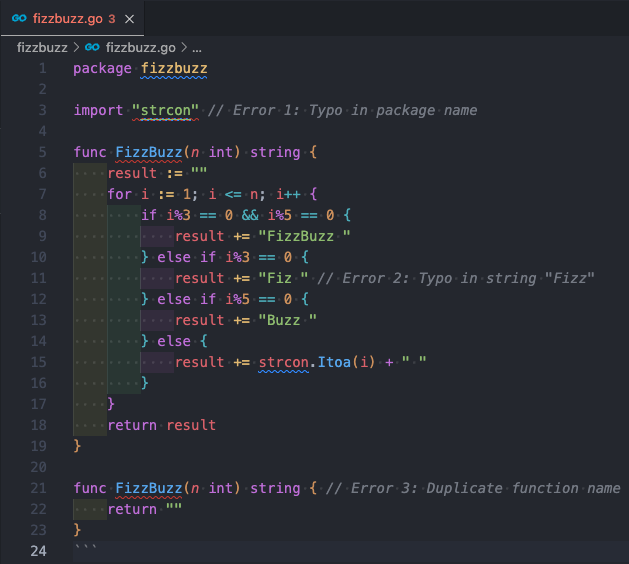
事前に FizzBuzz 問題のプログラムに対して、エラーを 5 つ追加しておきます。

@workspace /fix #file:fizzbuzz.go

一つの要求に対して、漏れなく全てのエラーに対する修正を提案してくれました。
各修正に対する説明も丁寧だと感じました。
開発者体験が向上する活用事例 (ターミナル編)
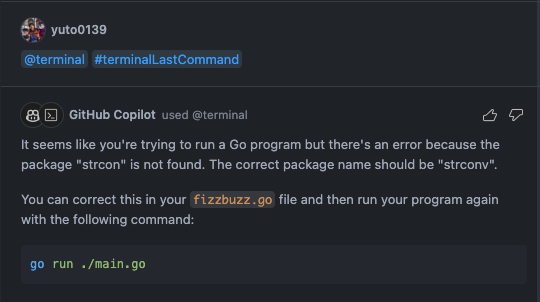
実行したコマンドがエラーだった場合、修正を提案してもらう
直前のコマンドがエラーだった場合、修正を提案してもらいます。
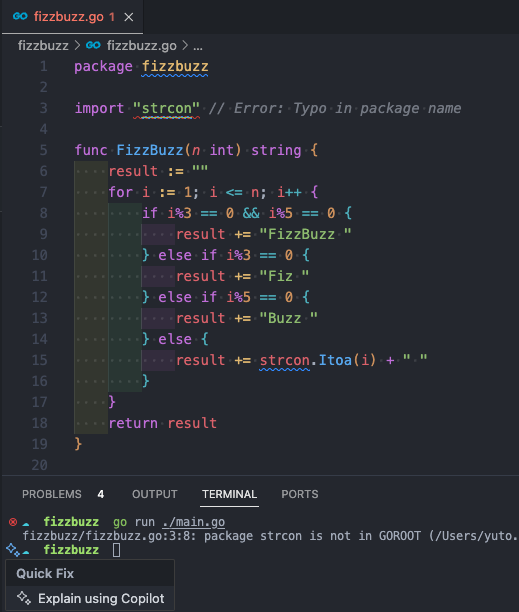
事前に FizzBuzz 問題のプログラムに対して、エラーを追加した上で、ターミナル上でコマンドを実行します。
すると、ダイアログに Explain using Copilot が表示されるので、それをクリックします。

@terminal #terminalLastCommand

コマンドの実行結果を踏まえて、修正を提案してもらうことができました。
補足ですが、#とタイプすれば、#terminalSelection が補完されるので、コンテキスト変数は覚えなくても良さそうでした。
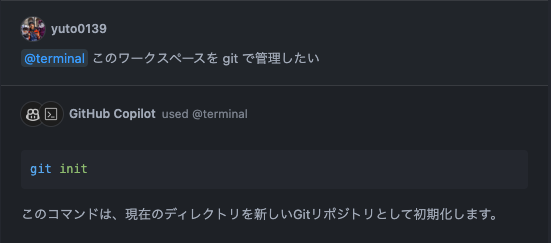
CLI コマンドを教えてもらう
活用事例の最後になりますが、直接プロンプトで CLI コマンドを教えてもらいます。
@terminal このワークスペースを git で管理したい

期待通りのコマンドを教えてもらうことができました。
また、サジェストされた結果が気に入ったら、ターミナルのアイコンをクリックすればコマンドの内容がターミナルに貼り付けられるようでした。
Github Copilot Chat を使って感じたメリットや比較
個人的には、Github Copilot Chat を使うメリットとしては、ChatGPT と比較して vscode などの IDE 内で開発が一定のところまで完結できることだと感じました。
画面の切り替えや ChatGPT ↔︎ エディタのコピペをする必要がないため、開発効率が向上する可能性があると思います。
とはいえ、 GPT-4-turbo をはじめとした他の対話型 AI サービスの方が、回答の精度や記憶力の点で優れている
といった点も十分に考えられるため、適材適所に使い分けることが重要だと感じました。
他のメリットとしては、Github Copilot と比較して特定の指示による既存のコードの修正・一括置換ができたり、ワークスペース内のコードに関する質問のみでなく技術的な質問をしやすいいったところだと感じました。
おわりに
今回は、Github Copilot Chat について、その基本的な機能や使い方を整理しつつ、開発者体験が向上するような活用事例を考えてみました。
Copilot Chat は、まだまだ機能が追加されていく可能性があるため、今後のアップデートにも期待したいと思います。
本記事が Github Copilot Chat を利用される方々の参考になれば幸いです。