
この記事は every Tech Blog Advent Calendar 2024 の 15 日目の記事です。
iPadOS 18の新しいタブバー
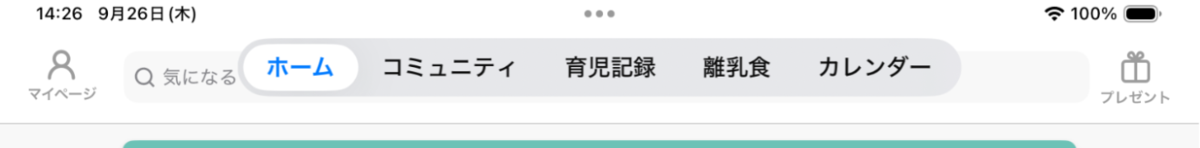
iPadOS 18では、タブバーのデザインが一新され、これまで画面下部にあったタブバーが画面上部のナビゲーションバー内に移動しています。これによってコンテンツを表示するスペースがより広くなる利点があります。
新デザインはほぼ強制的に適用されるため、タブバーを持つ既存アプリで何らかの対処が必要になる場合があります。トモニテアプリでの対応をご紹介します。
参考
- WWDC2024 iPadOSのタブとサイドバーの利用体験を向上 https://developer.apple.com/jp/videos/play/wwdc2024/10147/
新しいタブバーデザインの適用条件
| iPadOS 17上で動作 | iPadOS 18上で動作 | |
|---|---|---|
| Xcode 15.xでビルド | 旧デザイン | 旧デザイン |
| Xcode 16でビルド | 旧デザイン | 新デザイン タブバーが画面上部にある |
Xcode 16以降でビルドしたアプリをiPadOS 18以降で動作させた場合だけ、新規デザインが適用されます。
Xcode 16への移行スケジュール
2025年4月以降、App Store ConnectにアップロードするアプリはiOS 18、iPadOS 18に対応したSDKでビルドする必要があります。 そのため2025年3月中にXcode 16に移行する必要があり、新しいタブバーデザインへの対応もそれまでに完了しておく必要があります。
https://developer.apple.com/jp/news/?id=utw4yhtp
既存デザインを維持する方法
タブバーの旧デザインを選択する公式の方法はありませんが、 traitOverrides.horizontalSizeClass を利用して強制的にiPhoneと同じ表示にすることで変化を回避できるようです。
SwiftUI
TabView {
...
}
.environment(\.horizontalSizeClass, .compact)
UIKit
class MyTabBarController: UITabBarController { override func viewDidLoad() { super.viewDidLoad() traitOverrides.horizontalSizeClass = .compact } }
引用 https://stackoverflow.com/questions/78631030
このコードでは MyTabBarController の配下のViewControllerも影響を受けるため、それらのViewControllerが想定と異なる動作になってしまう可能性があります。また、MacOSでは別の問題があります。
将来のiPadOSでもこの方法が有効な保証はないため推奨できませんが、一時的な回避策としてこの方法の採用を検討しても良いかもしれません。
新しいタブバーデザインに対応
navigationItem.titleView を使っている場合
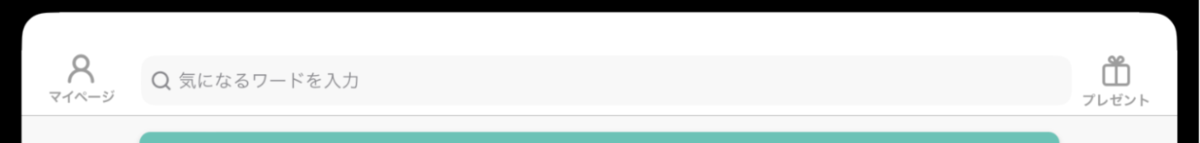
トモニテアプリでは navigationItem.titleView に検索文字列を入力するためのテキストフィールドを置いていました。

Xcode 16 + iPadOS 18では以下のように、 navigationItem.titleView に配置したビューとタブが重なって表示されてしまいます。

トモニテアプリでは今後、iPadOSでは navigationItem.titleView を使わないこととして、ビューを他の箇所に移動することにしました。ここでは navigationItem.rightBarButtonItems にボタンとして配置することにしました。

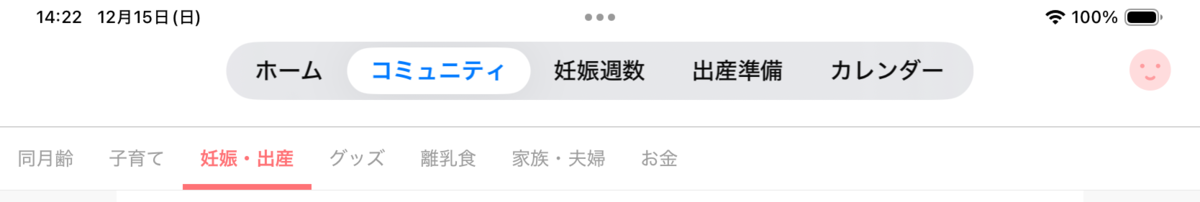
navigationItem.title を使っている場合
Xcode 16 + iPadOS 18ではタイトルの文字列が以下のように表示されます。ナビゲーションバーが太くなり、2段目にタイトルが表示されます。

無駄にスペースを消費するため、iPadOSでは今後、重要でない場合はタイトルに表示しないなどの対応をするのが望ましいと思います。トモニテでは、情報が重複する箇所ではタイトルを表示しない対応をしました。

その他
その他、タブバーの旧デザインに依存した箇所を見直す必要があるかもしれません。
- タブアイコンの画像が表示されないため視認性が悪化する可能性がある
- タブバーのカスタマイズをしている場合、カスタマイズができなくなる
最後に
Xcode 16 + iPadOS 18のタブバーデザイン変更への対応は、UXが大きく変わり影響範囲が広くなる可能性があります。デザイナー/PdMと連携して十分余裕を持ったスケジュールで対応する必要があると感じました。
この記事が、同様の課題に直面している開発者の方々の参考になれば幸いです。